.....Facebook rất phổ biến. Đó là điểu mà ai cũng biết được. Ngoài ra Fanpage còn là nơi giao tiếp giữa doanh nghiệp, công ty với khách hàng.
Hôm nay mình sẽ giới thiệu một tính năng khá mới mẻ dành cho kênh Facebook, đó là tích hợp chức năng Facebook live chat cho trang blog
Những lợi ích mà nó mang lại có thể nói nói là không hề nhỏ nhé
+ Khách hàng có thể gửi tin nhắn và phản hồi ngay tại website
+Có thể quản lý được tin nhắn của khách hàng thông qua hộp thư của fanpage
+Tạo được một kênh chăm sóc khách hàng thống nhất bao gồm fanpage và shop bán hàng
 |
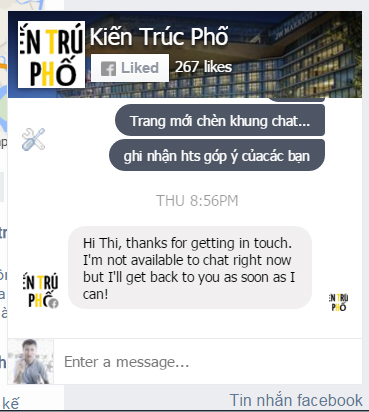
| Khung live chat trên website |
Cách cài đặt: Các bạn chỉ việc chèn đoạn code bên dưới vào trong thẻ <body> của website là được rồi.
Trường hợp mà các bạn không rành lắm về các thẻ html phức tạp thì chỉ việc vào phần bố cục và mở một thể HTML/JavaScript rồi chèn đoạn code đó vào, sau đó lưu lại là được.
Cá nhân mình thì thích cánh thứ hai hơn bởi vì nó khá đơn giản và thao tác chỉ trong giây lát là xong
Bên dưới là đoạn code mà các bạn cần chèn nhé
<style>
#hide_float_boxcmt { text-align: right: 140px; }
#hide_float_boxcmt a { background: #F00; color: #FFF; text-decoration: none; font-family: Helvetica }
.float-boxcmt { position: fixed; bottom: 0px; right: 140px; z-index: 2; }
.ads-boxcmt { position: fixed; z-index: 9999999; overflow: hidden; top: 0; right: 140px; }
</style>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="float-boxcmt">
<div id="hide_float_boxcmt"><a href="javascript:hide_float_boxcmt()">Tin nhắn facebook</a></div>
<div id="float_content_boxcmt">
<div style="position:fixed; z-index:9999999; right:140px; bottom:20px;" class="fb-page" data-tabs="messages" data-href="https://www.facebook.com/kientrucpho" data-width="285" data-height="300" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-show-posts="true"></div></div>
<script>
function hide_float_boxcmt() {
var content = document.getElementById('float_content_boxcmt');
var hide = document.getElementById('hide_float_boxcmt');
if (content.style.display == "none") {
content.style.display = "block";
hide.innerHTML = '<a href="javascript:hide_float_boxcmt()">Ẩn tin nhắn facebook</a>';
} else {
content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_boxcmt()">Hiện tin nhắn facebook</a>';
}
boxcmt_createCookie('boxcmt_cookie', 1, 1);
}
function boxcmt_createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*1*60*60*300));
var expires = "; expires="+date.toGMTString();
}
else var expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
function boxcmt_readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
function boxcmt_eraseCookie(name) {
boxcmt_createCookie(name,"",-1);
}
var x = boxcmt_readCookie('boxcmt_cookie');
if (x) {
document.getElementById('float_content_boxcmt').style.display = "none";
}
</script></div></div></div></div>
#hide_float_boxcmt { text-align: right: 140px; }
#hide_float_boxcmt a { background: #F00; color: #FFF; text-decoration: none; font-family: Helvetica }
.float-boxcmt { position: fixed; bottom: 0px; right: 140px; z-index: 2; }
.ads-boxcmt { position: fixed; z-index: 9999999; overflow: hidden; top: 0; right: 140px; }
</style>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="float-boxcmt">
<div id="hide_float_boxcmt"><a href="javascript:hide_float_boxcmt()">Tin nhắn facebook</a></div>
<div id="float_content_boxcmt">
<div style="position:fixed; z-index:9999999; right:140px; bottom:20px;" class="fb-page" data-tabs="messages" data-href="https://www.facebook.com/kientrucpho" data-width="285" data-height="300" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-show-posts="true"></div></div>
<script>
function hide_float_boxcmt() {
var content = document.getElementById('float_content_boxcmt');
var hide = document.getElementById('hide_float_boxcmt');
if (content.style.display == "none") {
content.style.display = "block";
hide.innerHTML = '<a href="javascript:hide_float_boxcmt()">Ẩn tin nhắn facebook</a>';
} else {
content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_boxcmt()">Hiện tin nhắn facebook</a>';
}
boxcmt_createCookie('boxcmt_cookie', 1, 1);
}
function boxcmt_createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*1*60*60*300));
var expires = "; expires="+date.toGMTString();
}
else var expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
function boxcmt_readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
function boxcmt_eraseCookie(name) {
boxcmt_createCookie(name,"",-1);
}
var x = boxcmt_readCookie('boxcmt_cookie');
if (x) {
document.getElementById('float_content_boxcmt').style.display = "none";
}
</script></div></div></div></div>
Lưu ý là các bạn phải thay địa chỉ trang fanpage của các bạn vào dòng màu đỏ nhé Chúc các bạn chèn được khung livechat facebook được như ý.
